change logo color css
Im trying to add a hover to the SVG logo in the header using just CSS and tried logo imghover fill. Then you can control the color of the stroke and the fill from your css.

Css Change Text Color Black To White On Overlap Of Bg Stack Overflow
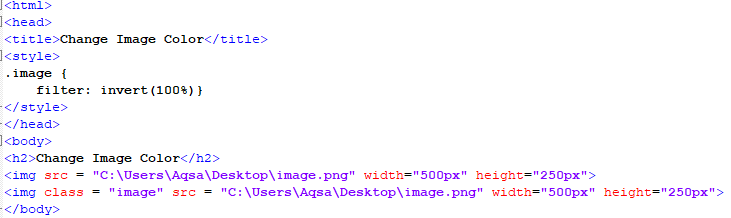
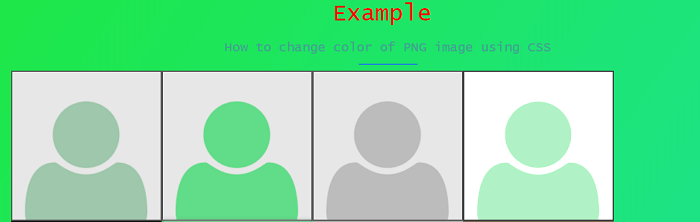
Use the filter Property to Change the Image Color in CSS.

. Visit their page and scroll down. The color is specified by. An RGB value - like rgb 25500 Look at CSS Color Values.
To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. Svg path fill red Output. Use filter function to change the png image color.
Solutions 1 - Edit SVG to point to the currentColor. So you can have CSS has below. In the window that opens up select.
Here is an example using just native system fonts. Click on Image Effects Filters from the menu above your image. Filter property is mainly used to set the visual effect to.
Solution 2 Create another hover CSS and force a change as shown. Solutions 1 Find the logo hover css and change the color property value to whatever color you want. We will set the opacity to 05 for the transparency of the image.
I am using a WordPress theme called vigor. But the above solution will only work when you have SVG with path information. A HEX value - like ff0000.
Upload a photo or drag and drop it to the editor in JPG or PNG format. Andlogo ahover img fill. A color name - like red.
Here is the complete Fiddle sample. In the drop-shadow function the. Using import or font-face however you could.
Given an image and the task is to change the image color using CSS. The Econsultancy marketing blog has an interesting little effect using CSS that causes their logo to change when the page is scrolled. To change the color of an image lets move to the CSS and apply the filter property to it.
This code goes in the page settings. I was wondering if I could have my logo in grey scale and once I hover over the logo it would change in to a colour version. The color property is used to set the color of the text.
Choose a specific color using. Use the opacity and drop-shadow Functions in the filter Property to Change the Image Color in CSS. Alternatively you could attempt to create your logo entirely with HTMLCSS.

How To Change Link Color In Wordpress Hover Posts Pages
How To Override The Css To Change The Background Of The Body S Opacity In Wordpress Quora

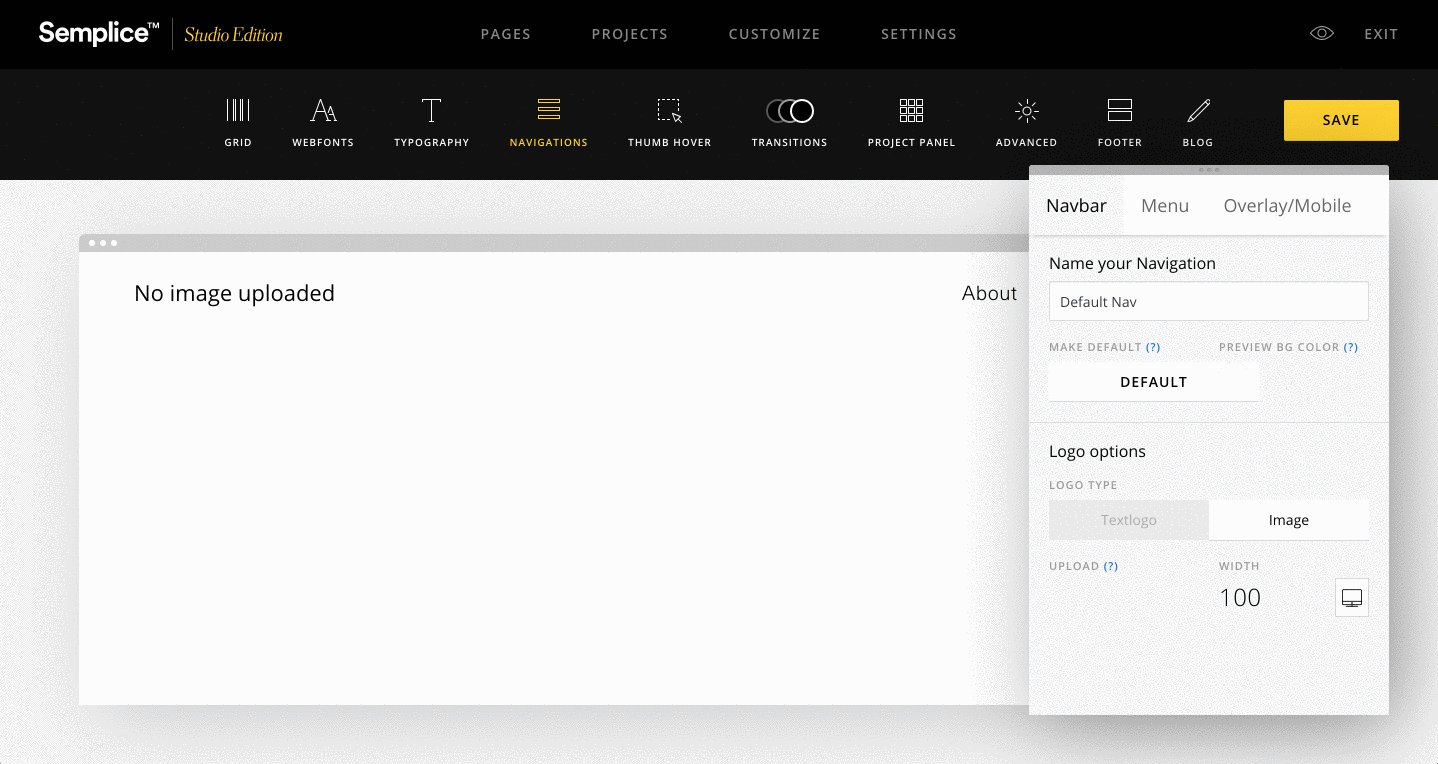
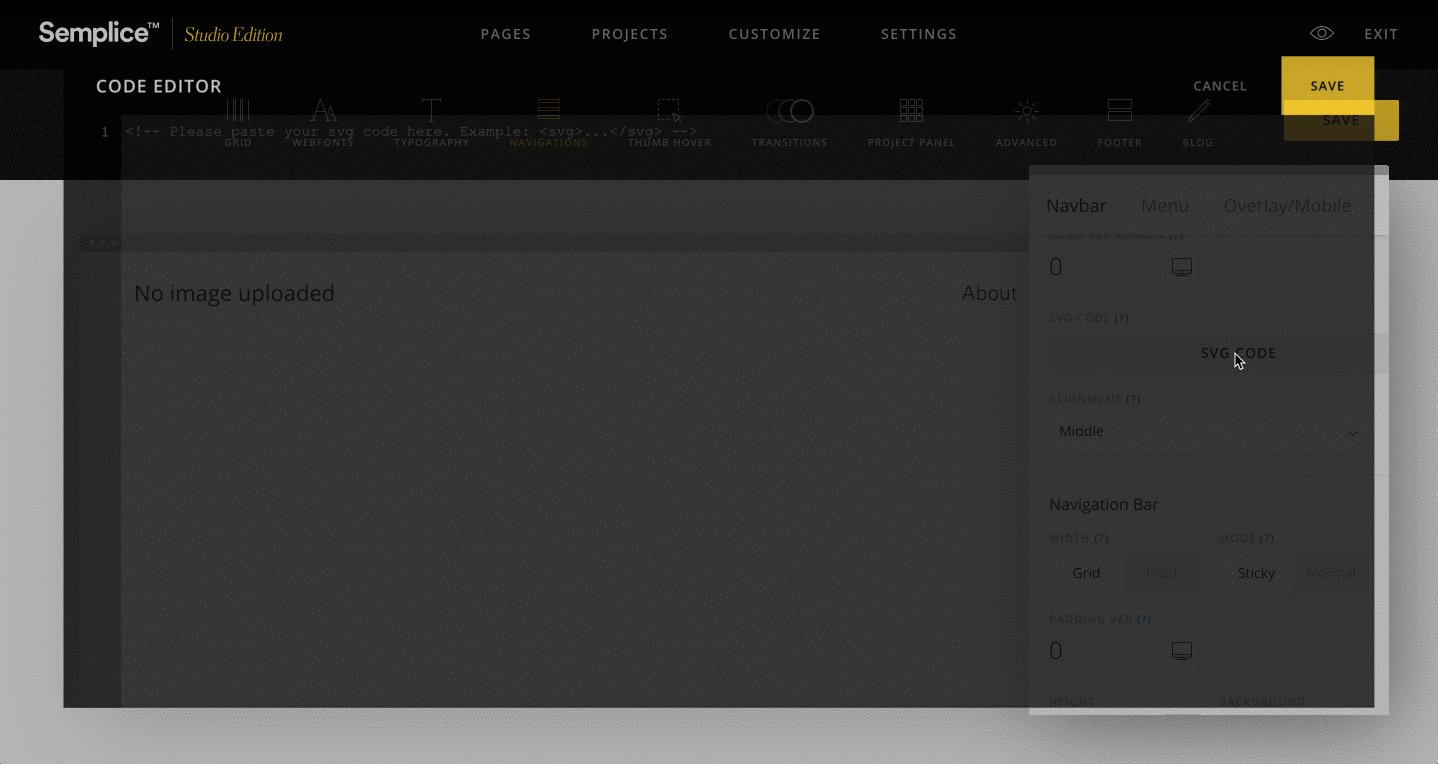
Change Logo Navigation Colors On Scroll Semplice

Brand Logo Menu Color Or Menu Position Doesn T Change On A Specific Page Laborator

How To Change Image Color With Pure Css Red Stapler
Background Color Change Github Topics Github

How To Change The Toggle Color Html Css Sitepoint Forums Web Development Design Community
Edit Logo Title Text Color Size And Style In Quiver

How To Dynamically Change The Colors Of Product Images Using Css Blend Mode And Svg Codrops

Colors How To Change Colour In Css By Giving Condition Stack Overflow

Quick Css Tips How To Change Background Color And Opacity In Css

Get Started Viewing And Changing Css Microsoft Edge Development Microsoft Learn

Changing Color Of Radio Buttons With Css Accent Color

Div Background Color How To Change Background Color In Css

How To Change The Color Of A Png Image Using Css Javatpoint
A Stationary Logo That Changes On Page Scroll With Css Impressive Webs